前言
今天从网上找来,自己刚弄的,感觉还可以,就分享一波!主要统计信息有用户数、文章数、浏览数、今日发布、运行时间这几个功能。嗯…不知道怎么肥事,唯一美中不足的是手机端的按钮那里总是靠左那么一点点,我也不知道该改哪里,如果哪位大佬知道的话,请在下方留言告知我修改一下,Thanks♪(・ω・)ノ
统计信息模块小工具主要采用前端HTML+CSS和后端函数,通过后端提供功能函数,然后前台获取到后台提供的数据来显示信息功能。有兴趣的大佬可以修改一下。
本站主要采用WordPress+子比主题,没有测试过其他主题,如果你用的其他主题可以自己测试一下,嘻嘻!本站主要以子比主题来写。
下面就分享教程及代码:
使用教程
1.在子比主题的主题目录下,header.php底部添加以下函数代码:
<!--统计信息函数-->
<script type=\"text/javascript\" >
<?php
//用户总数
$users = $wpdb->get_var(\"SELECT COUNT(ID) FROM $wpdb->users\");echo \"var tj_jstext=\".\"\'$users\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( \'year=\' . $today[\"year\"] . \'&monthnum=\' . $today[\"mon\"] . \'&day=\' . $today[\"mday\"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo \"var tj_24h=\".\"\'$post_24h\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results(\"SELECT * FROM $wpdb->postmeta WHERE meta_key=\'views\'\");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=\' \'){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo \"var tj_view=\".\"\'$post_view\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo \"var tj_rzzs=\".\"\'$published_posts\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime(\"2020-3-28\"))/86400);
echo \"var tj_wdyx=\".\"\'$wdyx_time\'\";
?>
</script>- 修改版PHP代码:
<!--调用信息代码-->
<!--底部统计用的代码-->
<script type=\"text/javascript\" >
<?php
//用户总数
$users = $wpdb->get_var(\"SELECT COUNT(ID) FROM $wpdb->users\");echo \"var tj_jstext=\".\"\'$users\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( \'year=\' . $today[\"year\"] . \'&monthnum=\' . $today[\"mon\"] . \'&day=\' . $today[\"mday\"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo \"var tj_24h=\".\"\'$post_24h\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results(\"SELECT * FROM $wpdb->postmeta WHERE meta_key=\'views\'\");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=\' \'){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo \"var tj_view=\".\"\'$post_view\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo \"var tj_rzzs=\".\"\'$published_posts\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime(\"2020-04-29\"))/86400);
echo \"var tj_wdyx=\".\"\'$wdyx_time\'\";
?>
</script>
<!--调用信息代码结束-->注:函数运行日期2020-3-28改为你自己网站运行的日期。
2.在后台–>外观–>小工具–>自定义HTML,把自定义HTML放到合适的版块里(子比主题放在首页-底部全宽度),然后把下面代码复制粘贴进去,即可在前台显示。
<!--信息统计开始-->
<div id=\"nuandao\">
<div class=\"siteCount\">
<div class=\"wrapper\">
<ul>
<li>
<span>
<script type=\"text/javascript\" >
document.write(tj_jstext);
</script>
</span>
<b>用户总数</b>
</li>
<li>
<span><script type=\"text/javascript\" >
document.write(tj_rzzs);
</script></span>
<b>文章总数</b>
</li>
<li>
<span><script type=\"text/javascript\" >
document.write(tj_view);
</script></span>
<b>浏览总数</b>
</li>
<li>
<span></span>
<span>
<script type=\"text/javascript\" >
document.write(tj_24h);
</script>
</span>
<b>今日发布</b>
</li>
<li>
<span><script type=\"text/javascript\" >
document.write(tj_wdyx);
</script></span>
<b>稳定运行</b>
</li>
</ul>
<div class=\"join-vip\">
<a href=\"/\" target=\"_blank\" style=\"background-image: linear-gradient(to right, #D279EE, #F8C390); text-align:center;\" >立即加入</a>
<p>加入维哲博客-专注网络资源分享!</p>
</div>
</div>
</div>
</div>
<style type=\"text/css\">
body{padding: 0px; margin: 0px;} *, *::before, *::after{box-sizing: border-box;} ol, ul{list-style: none;} a{color: inherit; text-decoration: none; vertical-align: top;}/*背景图*/#nuandao .siteCount{position: relative; padding: 60px 0; background: url(http://atbk.oss-cn-shanghai.aliyuncs.com/image/2021/04/160475b441088e23f5b051e55fbd01eb.jpg) center center / cover no-repeat fixed;}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.6); position: absolute; top: 0; left: 0;}/*内容*/#nuandao .siteCount .wrapper{position: relative; z-index: 10; width: 1400px; max-width: 100%; margin: 0 auto;}#nuandao .siteCount ul{display: flex;}#nuandao .siteCount ul li{width: 20%; color: #fff; text-align: center;}/*模块*/#nuandao .siteCount ul li span{font-size: 48px; font-family: Arial;}#nuandao .siteCount ul li b{display: block; font-weight: normal; font-size: 14px;}/*按钮*/#nuandao .siteCount .join-vip{text-align: center; color: #fff; margin-top: 30px;}#nuandao .siteCount .join-vip a{display: inline-block; border: 0; border-radius: 5px; transition: all 0.3s; padding: 10px 30px; font-size: 15px; letter-spacing: 0.5px; background-color: var(--primary-color); background-image: -webkit-gradient( linear, left top, right top, from(#006eff), to(#13adff) ); background-image: -webkit-linear-gradient(left, #006eff, #13adff); background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%); background-image: linear-gradient(90deg, #006eff, #13adff); -webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, 0.3); box-shadow: 0 5px 10px 0 rgba(16, 110, 253, 0.3); color: #fff;}#nuandao .siteCount .join-vip p{margin-top: 15px; font-size: 14px; color: rgba(255, 255, 255, 0.8); letter-spacing: 0.5px; font-family: Arial;}@media screen and (max-width: 768px){#nuandao .siteCount ul li span{font-size: 20px; font-family: Arial;}}
</style>
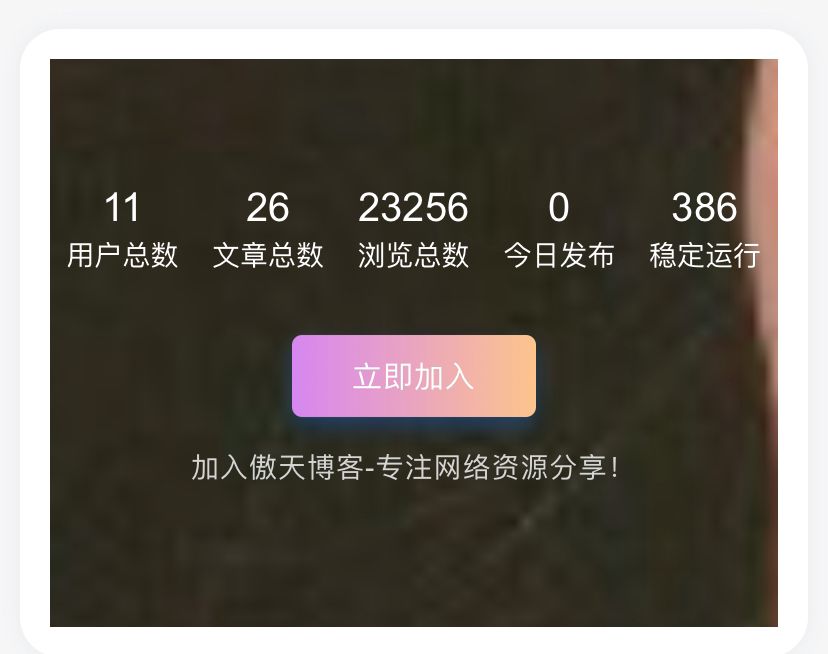
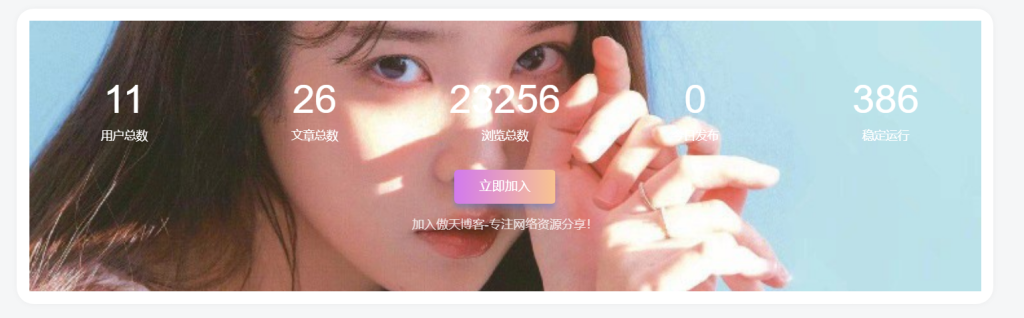
<!--信息统计结束-->效果图
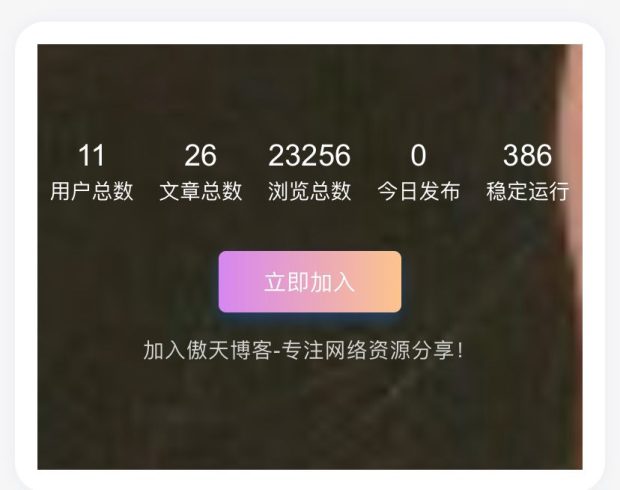
- 手机端

- 电脑端

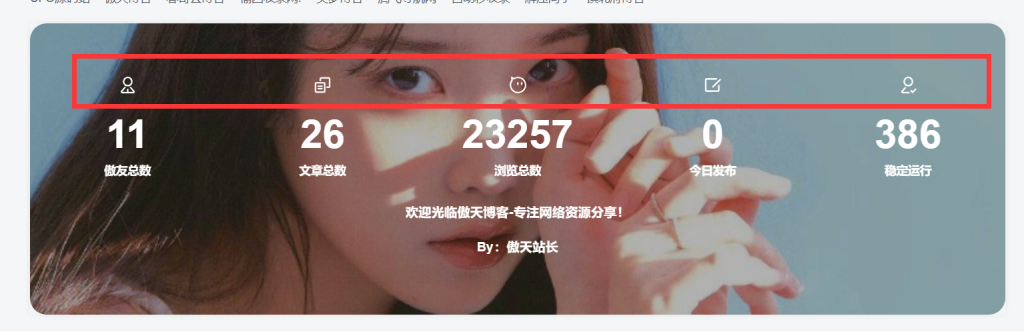
- 使用的修改版本:(图标是阿里巴巴矢量图库,自己弄图标,然后修改<svg>标签里面的代码即可,背景图片自己修改或者下载到本地)
<!--信息统计开始-->
<div id=\"nuandao\" style=\"box-shadow: 0 0 10px var(--main-shadow);\">
<div class=\"siteCount\">
<div class=\"wrapper\">
<div class=\"p-wh\">
<ul>
<li>
<p><svg class=\"icon fa-2x\" aria-hidden=\"true\"><use xlink:href=\"#icon-bussiness-man\"></use></svg></p>
<span><script type=\"text/javascript\" >
document.write(tj_jstext);
</script></span>
<p>傲友总数</p>
</li>
<li>
<p><svg class=\"icon fa-2x\" aria-hidden=\"true\"><use xlink:href=\"#icon-copy\"></use></svg></p>
<span><script type=\"text/javascript\" >
document.write(tj_rzzs);
</script></span>
<p>文章总数</p>
</li>
<li>
<p><svg class=\"icon fa-2x\" aria-hidden=\"true\"><use xlink:href=\"#icon-atm\"></use></svg></p>
<span><script type=\"text/javascript\" >
document.write(tj_view);
</script></span>
<p>浏览总数</p>
</li>
<li>
<p><svg class=\"icon fa-2x\" aria-hidden=\"true\"><use xlink:href=\"#icon-editor\"></use></svg></p>
<span></span>
<span><script type=\"text/javascript\" >
document.write(tj_24h);
</script></span>
<p>今日发布</p>
</li>
<li>
<p><svg class=\"icon fa-2x\" aria-hidden=\"true\"><use xlink:href=\"#icon-certified-supplier\"></use></svg></p>
<span><script type=\"text/javascript\" >
document.write(tj_wdyx);
</script></span>
<p>稳定运行</p>
</li>
</ul>
</div>
<div class=\"join\">
<p style=\"text-align:center\">欢迎光临维哲博客-专注网络资源分享!<br><br>By:傲天站长</p>
</div>
</div>
</div>
</div>
<style type=\"text/css\">
/*背景图*/#nuandao .siteCount{position: relative; padding: 60px 0; background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)),url(https://img.gejiba.com/images/160475b441088e23f5b051e55fbd01eb.jpg) center center / cover no-repeat fixed;/*border-radius:8px;*/border-radius: var(--main-radius);}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}
/*内容*/#nuandao .siteCount .wrapper{position: relative; z-index: 10; width: 100%; max-width: 100%; margin: 0 auto;}#nuandao .siteCount ul{display: flex;}#nuandao .siteCount ul li{width: 20%; color: #fff; text-align: center;}
/*模块*/#nuandao .siteCount ul li span{font-size: 48px; font-family: Arial;}@media screen and (max-width: 768px){#nuandao .siteCount ul li span{font-size: 20px; font-family: Arial;}}#nuandao .p-wh{font-weight:700;}
/*底部文本p标签*/.join{padding-top: 20px;font-size: 15px;color: #FFF;letter-spacing: 0.5px;font-weight: 600;}
@media screen and (max-width: 768px){#nuandao .siteCount{position: relative; padding: 30px 0;border-radius:8px;}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}}
</style>
<script>
//document.getElementById(\"nuandao\").parentNode.parentNode.style.backgroundColor=\"transparent\"
document.getElementById(\"nuandao\").parentNode.parentNode.style.padding=0
</script>
<!--信息统计结束-->- 电脑端:

版权的维哲博客

















请登录后查看评论内容