前言
滚动播报这是从网上找来的小工具,在本站一直使用到现在,很多网站也都在分享滚动播报小工具,所以一直没有写一篇文章分享滚动播报小工具,不过有小伙伴需要,所以今天就水一篇文章吧!我们不是小工具的创造者,我们只是小工具的搬运工。O(∩_∩)O哈哈~下面就分享滚动播报小工具教程给大家!
使用教程
其实很简单,就一段代码!只需在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。
<section id=\"custom_html-2\" class=\"widget_text widget widget_custom_html mar16-b\">
<meta charset=\"utf-8\">
<!--<p align=\"center\" class=\"widget-title l1 box-header\">欢迎访问维哲博客网</p>-->
<div class=\"textwidget custom-html-widget\">
<aside id=\"php_text-8\"
class=\"widget php_text wow fadeInUp\" data-wow-delay=\"0.3s\">
<div class=\"textwidget widget-text\">
<style type=\"text/css\">#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;
line-height:50px;text-align:center}#flip-box-1{overflow:hidden;height:50px}#flip-box-1 div{height:50px}#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}#flip-box-1
div:first-child{animation:show 8s linear infinite}.flip-box-1-1{background-color:#FF7E40}.flip-box-1-2{background-color:#C166FF}.flip-box-1-3{background-color:#737373}.flip-box-1-4{background-color:#4ec7f3}
.flip-box-1-5{background-color:#42c58a}.flip-box-1-6{background-color:#F1617D}@keyframes
show{0%{margin-top:-300px}5%{margin-top:-250px}16.666%{margin-top:-250px}21.666%{margin-top:-200px}33.332%{margin-top:-200px}38.332%{margin-top:-150px}49.998%{margin-top:-150px}54.998%{margin-top:-100px}66.664%{margin-top:-100px}71.664%{margin-top:-50px}83.33%{margin-top:-50px}88.33%{margin-top:0px}99.996%{margin-top:0px}100%{margin-top:300px}}</style><div id=\"container-box-1\">
<div class=\"container-box-1-1\">坚持每天来逛逛,会让你</div>
<div id=\"flip-box-1\"><div><div class=\"flip-box-1-1\">生活也美好了!</div>
</div><div><div class=\"flip-box-1-2\">心情也舒畅了!</div></div>
<div><div class=\"flip-box-1-3\">走路也有劲了!</div></div><div>
<div class=\"flip-box-1-4\">腿也不痛了!</div></div>
<div><div class=\"flip-box-1-5\">腰也不酸了!</div></div>
<div><div class=\"flip-box-1-6\">工作也轻松了!</div></div>
</div><div class=\"container-box-1-2\">你好我也好,不要忘记哦!</div></div></div>
<div class=\"clear\"></div>
</aside></div>
</section>注:由于4个图标都采用图标阿里巴巴矢量图库,在贵站是无法显示的,所以我已进行删除。若需要请自行在合适的位置添加图标。
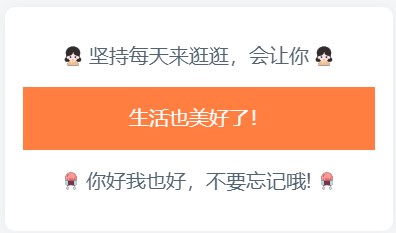
效果截图

另一款渐色
<style type=\"text/css\">
#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;line-height:50px;text-align:center;padding: 10px;background: linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);border-radius: var(--main-radius);}
#flip-box-1{overflow:hidden;height:50px;border-radius:99px}
#flip-box-1 div{height:50px}
#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}
#flip-box-1 div:first-child{animation:show 8s linear infinite}
.flip-box-1-1{background-image:linear-gradient(to right,#fa709a 0,#fee140 100%)}
.flip-box-1-2{background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);}
.flip-box-1-3{background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);}
.flip-box-1-4{background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);}
.flip-box-1-5{background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);}
.flip-box-1-6{background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);}
@keyframes show{0%{margin-top:-300px}
5%{margin-top:-250px}
16.666%{margin-top:-250px}
21.666%{margin-top:-200px}
33.332%{margin-top:-200px}
38.332%{margin-top:-150px}
49.998%{margin-top:-150px}
54.998%{margin-top:-100px}
66.664%{margin-top:-100px}
71.664%{margin-top:-50px}
83.33%{margin-top:-50px}
88.33%{margin-top:0}
99.996%{margin-top:0}
100%{margin-top:300px}
}
</style>
<div id=\"container-box-1\">
<div class=\"container-box-1-1\"><svg class=\"icon\" aria-hidden=\"true\"><use xlink:href=\"#iconxiangwenbiaoqing\"></use></svg> 坚持每天来逛逛,会让你 <svg class=\"icon\" aria-hidden=\"true\"><use xlink:href=\"#iconpaomeiyanbiaoqing\"></use></svg></div>
<div id=\"flip-box-1\"><div><div class=\"flip-box-1-1\">生活也美好了!</div>
</div><div><div class=\"flip-box-1-2\">心情也舒畅了!</div></div>
<div><div class=\"flip-box-1-3\">走路也有劲了!</div></div><div>
<div class=\"flip-box-1-4\">腿也不痛了!</div></div>
<div><div class=\"flip-box-1-5\">腰也不酸了!</div></div>
<div><div class=\"flip-box-1-6\">工作也轻松了!</div></div>
</div><div class=\"container-box-1-2\"><svg class=\"icon\" aria-hidden=\"true\"><use xlink:href=\"#iconkaixinbiaoqing\"></use></svg> 你好我也好,不要忘记哦! <svg class=\"icon\" aria-hidden=\"true\"><use xlink:href=\"#icondaxiaobiaoqing\"></use></svg></div></div>
版权的维哲博客






















请登录后查看评论内容