前言
说到情侣有纪念意义的天数,大家都知道,有人问有情人相恋大数的含义,另外,还有人想问情人婚恋命运的意义,你知道这是怎么回事?其实心上人谈情说爱流年的含义,下面代码可以记录你们在一起的天数!
效果

教程
把下面代码展开复制粘贴到wp后台—》》》外观—》》》小工具—》》》自定义HTML里面
代码
<!-- 恋爱计时 -->
<ul class=\"joe_header__slideout-count\">
<div id=\"lovexhj\" style=\"width: 100%; height: 100%; text-align: center; font-size: 1rem;\">
<div id=\"lovexhjImage\" style=\"width: 220px; margin: 0 auto;\">
<!-- 左边的头像 -->
<img src=\"https://q1.qlogo.cn/g?b=qq&nk=你的QQ号&s=640\" alt=\"love\"
style=\"width: 60px; border-radius: 50%;\">
<!-- 中间的图片 -->
<img src=\"https://atbk.oss-cn-shanghai.aliyuncs.com/image/aotian/love.gif\" alt=\"love\"
style=\"width: 60px; border-radius: 50%;\">
<!-- 右边的头像 -->
<img src=\"https://q1.qlogo.cn/g?b=qq&nk=你对象的QQ号&s=640\" alt=\"love\"
style=\"width: 60px; border-radius: 50%;\">
</div>
<p id=\"loveSitetime\" style=\"font-size: 1.0rem;\"></p>
<script language=javascript>
function loveSitetime() {
window.setTimeout(\"loveSitetime()\", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth() + 1
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
// 时间设置
var t1 = Date.UTC(2021, 04, 05, 21, 00, 00)
var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond)
var diff = t2 - t1
var diffYears = Math.floor(diff / years)
var diffDays = Math.floor((diff / days) - diffYears * 365)
var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours)
var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes)
var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours -
diffMinutes * minutes) / seconds)
document.getElementById(\"loveSitetime\").innerHTML = \"我们相恋了:</br>\" + diffYears + \"年\" + diffDays + \"天\" +
diffHours + \"时\" + diffMinutes + \"分\" + diffSeconds + \"秒啦</br>\"
}
loveSitetime()
</script>
</div>
</ul>修改代码教程
下面图片的红框改成你QQ号和你对象的QQ
![WordPress侧边栏添加恋爱天数另一款代码小工具插图1 图片[2]-WordPress侧边栏添加恋爱天数另一款代码小工具](https://www.atbkw.cn/wp-content/uploads/2021/09/30f48084a187.png)
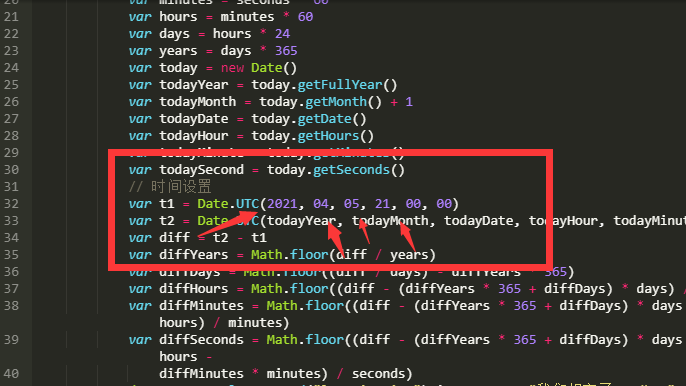
下面红框里面的改成你在一起的时间2021是年,4是月,5是日,21是小时,00是分钟,00是秒。

版权的维哲博客






















请登录后查看评论内容