前言
这个模块集成了便民服务、广告、方便导航、最新活动,十分方便精约,有兴趣的能够跟随教程做一个,有能力的也能够自己修改一下,亲测好用!
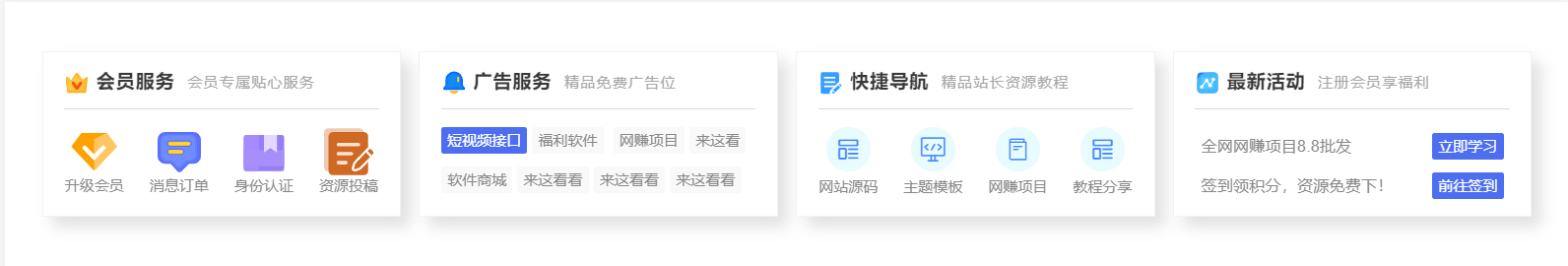
效果

教程
- 引入所需要的js CSS文件:
在我们的WordPress网站的主题根目录的header.php在里边的</head>前面加以下三段引入代码,并保存。
PS:如果想给图标什么的替换成自己的话,给下面的https//at.改成你在阿里巴巴矢量图标库。
<link rel=\"stylesheet\" href=\"https://www.atbkw.cn/aotian/css/wordpresssige.css\">
<link rel=\"stylesheet\" href=\"https://www.atbkw.cn/aotian/alibb/iconfont.css\">
<script type=\"text/javascript\" src=\"https://www.atbkw.cn/aotian/alibb/iconfont.js\"></script>为了防止css失效这边给代码备份下,可以替换你的css链接
.ads-box{
margin-top:25px;
}
.home-first {
margin-bottom: 10px
}
.home-first a {
text-decoration: none;
}
@media screen and (max-width: 768px){
.footer-navi .container .bands{padding:0 16px}
.home-first .hf-widget-4 .hf-widget-content ul li{padding-left:12px;}
}
.home-first .container {
padding-top: 0;
padding-right: 15px;
}
.home-first .vitara_slide_in {
margin-top: 15px;
margin-bottom: 15px;
border-radius: 3px
}
@media (min-width:1024px) {
.home-first .vitara_slide_in {
margin-top: 0;
margin-bottom: 0
}
}
.home-first .h-images {
box-sizing: content-box;
margin: 0;
padding: 0
}
.home-first .h-images:after,.home-first .h-images:before {
clear: both;
display: block;
visibility: none;
height: 0;
content: \"\";
line-height: 0
}
.home-first .h-images:after {
display: block;
margin: 0 -15px;
height: 0;
border-bottom: 15px solid #f2f2f2;
content: \'\'
}
@media (min-width:768px) {
.home-first .h-images:after {
display: none
}
}
@media (min-width:768px) {
.home-first .h-images {
display: box;
display: -ms-flexbox;
display: flex;
width: 100%;
justify-content: space-between
}
}
@media (min-width:1024px) {
.home-first .h-images {
width: 25%
}
}
.home-first .h-images .item-tuwen {
float: left;
padding: 0 6.5px;
width: 50%
}
@media (min-width:1024px) {
.home-first .h-images .item-tuwen {
float: none
}
}
@media (min-width:1024px) {
.home-first .h-images {
display: block;
box-sizing: border-box;
padding: 0 7.3333px
}
.home-first .h-images .item-tuwen {
padding: 0;
width: auto
}
}
.home-first .item-tuwen {
margin-bottom: 15px
}
@media (min-width:768px) {
.home-first .item-tuwen {
margin-bottom: 13px
}
}
.home-first .item-tuwen a {
position: relative;
display: block;
overflow: hidden;
border-radius: 3px
}
.home-first .item-tuwen a .thumb {
padding-top: 57%;
transition: all .2s;
transform-origin: center
}
.home-first .item-tuwen a strong {
position: absolute;
right: 0;
bottom: 0;
left: 0;
z-index: 10;
display: block;
padding: .4em .8em .6em;
background-image: linear-gradient(to bottom,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);
background-repeat: repeat-x;
box-shadow: 0 -7px 15px rgba(0,0,0,.2);
color: #fff;
letter-spacing: .5px;
font-weight: 700;
font-size: 9pt;
line-height: 1.3
}
@media (min-width:768px) {
.home-first .item-tuwen a strong {
letter-spacing: 1px;
font-size: 14px;
line-height: 1.4
}
}
.home-first .hf-widget {
box-sizing: border-box;
margin-bottom: 15px;
padding: 14px 17px 0;
border: 1px solid #f2f2f2;
background: #fff;
box-shadow: 8px 8px 9pt #e1e1e1
}
@media (min-width:768px) {
.home-first .hf-widget {
overflow: hidden;
height: 135px
}
}
@media (min-width:1024px) {
.home-first .hf-widget {
margin-bottom: 0
}
}
.home-first .hf-widget [class*=\" icon-\"]:before,.home-first .hf-widget [class^=icon-]:before {
margin: 0
}
.home-first .hf-widget .hf-widget-title {
margin-bottom: 14px;
padding: 0 0 10px;
border-bottom: 1px solid #d9d9d9;
color: #383838;
letter-spacing: 1px;
font-weight: 700;
font-size: 15px;
line-height: 20px;
margin-block-start: auto;
}
.home-first .hf-widget .hf-widget-title a {
color: #383838
}
.home-first .hf-widget .hf-widget-title>i {
margin-right: 2px;
color: #f35543
}
.home-first .hf-widget .hf-widget-title span {
margin-left: 10px;
color: #a7a7a7;
font-weight: 400;
font-size: 9pt;
line-height: 20px
}
@media (min-width:1024px) {
.home-first .hf-widget .hf-widget-title span {
display: none
}
}
@media (min-width:1330px) {
.home-first .hf-widget .hf-widget-title span {
display: inline
}
}
.home-first .hf-widget .hf-tags {
margin-bottom: -10px
}
@media (min-width:768px) {
.home-first .hf-widget .hf-tags {
overflow: hidden;
height: 4pc
}
}
.home-first .hf-widget .hf-tags a {
display: inline-block;
margin-bottom: 10px;
padding: 0 5px;
height: 22px;
border-radius: 2px;
background: #f9f9f9;
color: #888;
white-space: nowrap;
font-size: 9pt;
line-height: 22px;
word-break: break-all
}
.home-first .hf-widget .hf-tags a.style_orange,.home-first .hf-widget .hf-tags a:hover {
background: #4e6ef2;
color: #fff
}
.home-first .hf-widget-4 .hf-widget-content {
color: #888;
font-size: 14px
}
.home-first .hf-widget-4 .hf-widget-content a {
color: #888
}
.home-first .hf-widget-4 .hf-widget-content a:hover {
color: #4e6ef2
}
.home-first .hf-widget-4 .hf-widget-content h3 {
overflow: hidden;
height: 22px;
font-weight: 400;
font-size: 13px;
line-height: 22px;
margin: 5px 5px 10px 5px;
}
.home-first .hf-widget-4 .hf-widget-content em {
float: right;
padding: 0 5px;
height: 22px;
border-radius: 2px;
background: #4e6ef2;
color: #ffffff;
font-style: normal;
font-size: 9pt;
line-height: 22px
}
.home-first .hf-widget-4 .hf-widget-content ul {
background: #fff;
padding-inline-start: 0px;
margin-block-start: 0px;
margin-block-end: 0px;
}
.home-first .hf-widget-4 .hf-widget-content ul li {
margin-bottom: 5px
}
.home-first .hf-widget-4 .hf-widget-content ul li:last-child {
margin-bottom: 0
}
.home-first .hf-widget-1 .hf-widget-content a {
color: #888
}
.home-first .hf-widget-1 .hf-widget-content a:hover {
color: #4e6ef2
}
.home-first .hf-widget-1 .hf-widget-content li {
float: left;
box-sizing: border-box;
width: 25%;
text-align: center;
font-size: 9pt
}
.home-first .hf-widget-1 .hf-widget-content li .thumb {
margin: 0 auto 4px;
padding-top: 36px;
width: 36px
}
.home-first .hf-widget-1 .hf-widget-content li span {
display: block;
overflow: hidden;
height: 1pc;
line-height: 1pc
}
.home-first .hf-widget-1 .hf-widget-content .scroll-h {
margin: 0 -10px
}
.home-first .scroll-h {
position: relative;
height: 56px
}
.home-first .scroll-h ul {
list-style:none;
position: absolute;
top: 0;
left: 0;
width: 100%;
transition: all .2s;
padding-inline-start: 0px;
margin-block-start: 0px;
}
.home-first .scroll-h ul:after,.home-first .scroll-h ul:before {
clear: both;
display: block;
visibility: none;
height: 0;
content: \"\";
line-height: 0
}
.home-first .scroll-h .holdon {
position: absolute;
top: 0;
left: 100%
}
.home-first .scroll-h .holdon-prev {
left: -100%
}
.home-first .hf-widget-hot-cats .hhicon {
display: inline-block;
margin-bottom: 5px;
width: 36px;
height: 36px;
border-radius: 100%;
background: #e8fbff;
color: #448aff;
text-align: center;
font-size: 20px;
line-height: 36px
}
.home-first .hf-widget-hot-cats .scroll-h li a {
display: block
}
.home-first .hf-widget-hot-cats .scroll-h li a:hover .hhicon {
background: #4e6ef2;
color: #fff
}
.home-first .thumb {
position: relative;
display: block;
overflow: hidden;
padding-top: 66.7%;
width: 100%;
height: 0;
background-color: transparent;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
transition: all .2s
}
.home-first i {
font-weight: 300
}
@media screen and (max-width:720px) {
.home-first .hf-widget-1 .hf-widget-content .scroll-h,.home-first .hf-widget-content {
margin: 1pc -10px
}
}
.container {
position: relative;
overflow: hidden;
margin: 0 auto;
width: 100%
}
@media (min-width:768px) {
.container {
overflow: visible;
max-width: 8in
}
}
@media (min-width:1024px) {
.container {
max-width: 1300px
}
}
.container:after,.container:before {
clear: both;
display: block;
visibility: none;
height: 0;
content: \"\";
line-height: 0
}
.container .ron {
margin: 0 -7.3333px
}
.container .col-1-4,.container .col-2-4,.container .col-3-4 {
float: left;
box-sizing: border-box;
padding: 0 7.3333px;
width: 100%
}
@media (min-width:768px) {
.container .col-1-4 {
width: 50%
}
}
@media (min-width:1024px) {
.container .col-1-4 {
width: 25%
}
}
@media (min-width:768px) {
.container .col-2-4 {
width: 100%
}
}
@media (min-width:1024px) {
.container .col-2-4 {
padding-right: 8px;
width: 50%
}
}
@media (min-width:768px) {
.container .col-3-4 {
width: 100%
}
}
@media (min-width:1024px) {
.container .col-3-4 {
padding-right: 8.6666px;
width: 75%
}
}
.home-first .hf-widget .hf-widget-title .pages {
float: right;
padding-top: 2px
}
.home-first .hf-widget .hf-widget-title .pages .next,.home-first .hf-widget .hf-widget-title .pages .prev {
float: left;
margin: 0;
padding: 0 2px;
height: 1pc;
border: 1px solid #eee;
color: #ccc;
font-size: 9px;
line-height: 15px;
cursor: pointer
}
.home-first .hf-widget .hf-widget-title .pages .next:hover,.home-first .hf-widget .hf-widget-title .pages .prev:hover {
color: #f35543
}
.home-first .hf-widget .hf-widget-title .pages .prev {
border-right: none
}
.ydicon{
display: initial;
width: 0.8em;
height: 0.8em;
vertical-align: -8.5em;
fill: currentColor;
overflow: hidden;
font-size: 26px; /*婢堆冪毈*/
vertical-align: middle;
transform-origin: 20px 20px;
}
.kuai{
display: initial;
width: 1em;
height: 1em;
vertical-align: -8.5em;
fill: currentColor;
overflow: hidden;
font-size: 40.5px; /*婢堆冪毈*/
vertical-align: middle;
transform-origin: 20px 20px;
}- 进入Wordpress后台点击外观→小工具→自定义HTML代码,放到自己想要放的地方建议放在主内容顶部,然后粘贴下面的代码即可。
版权的维哲博客
























请登录后查看评论内容